
JavaScript
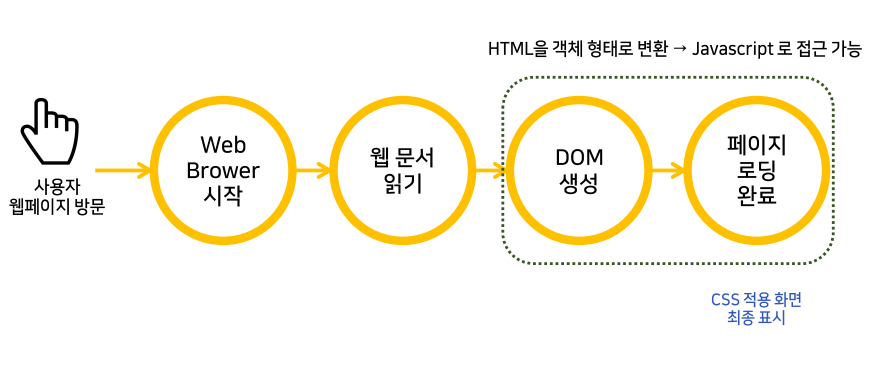
HTML,CSS,JS 작동 순서

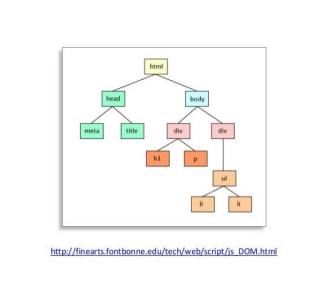
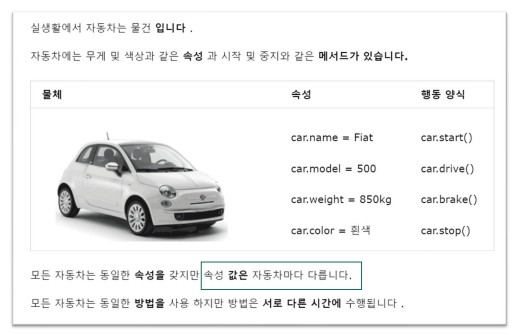
DOM( Document Object Model)

- DOM은 넓은 의미로 웹 브라우저가 HTML 페이지를 인식하는 방식을 의미
- 문서 객체가 생성되는 방식
1. 정적으로 문서 객체를 생성: 웹 브라우저가 HTML 페이지에 적혀 있는 태그를 읽으면 생성 하는 것
2. 동적으로 문서 객체를 생성: 원래 HTML 페이지에 없던 문서객체를 JavaScript를 이용해서 생성
innerHTML 사용
document.getElementById("demo").innerHTML = 5+6;console.log()사용
console.log(5+6);
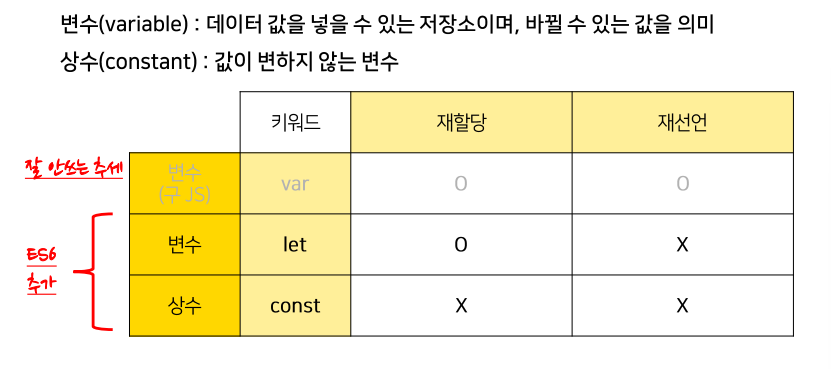
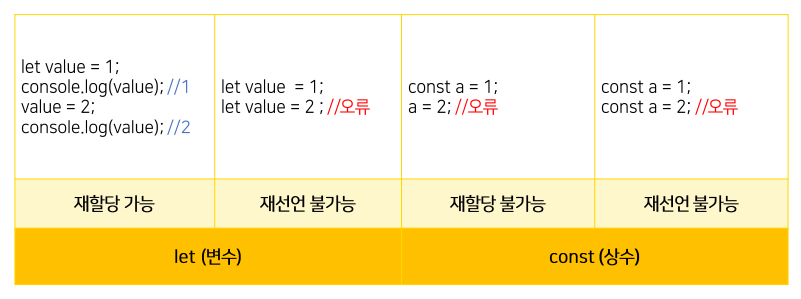
변수와 상수

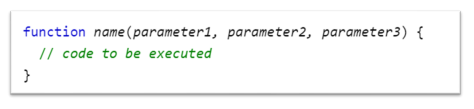
JavaScript 함수 구문

- JavaScript 함수는 function 키워드, 이름, 괄호() 로 정의된다.
- 괄호는 쉼표로 구분된 매개변수 이름을 포함할 수 있다.
- 함수에 의해 실행될 코드는 중괄호 안에 배치된다.
함수 호출
- 함수 내부의 코드는 "무언가"가 함수를 호출 할 때 실행된다.
- 이벤트 발생 시 (사용자가 버튼을 클릭)
- JavaScript 코드에서 호출 될 때
- 자동으로 (호출)
자바스크립트 객체, 정의, this

객체 정의
const JW = {
firstName: "Jiwon",
lastName: "Seo",
age: 27,
eyeColor: "black",
};
this
- this는 위 코드에서 JW 객체를 나타낸다.
- this.firstName은 this의 firstName 속성을 의미
- this.firstName은 person의 firstName 속성을 의미
자바스크립트 이벤트 핸들러
- 이벤트 핸들러는 사용자 입력, 사용자 작업 및 브라우저 작업을 처리하고 확인하는 데 사용할 수 있다.
ex)
1. 페이지가 로드될 때 마다 수행해야 하는 작업
2. 페이지가 닫힐 때 해야 할 일
3. 사용자가 버튼을 클릭할 때 수행해야 하는 작업
4. 사용자가 데이터를 입력할 때 확인해야 하는 콘텐츠
자바스크립트 템플릿 리터럴
- 템플릿 리터럴은 따옴표("") 대신 백틱(` `)을 사용하여 문자열을 정의한다.
자바스크립트 object 형식과 array 형식
(1). Object 형식:
- 중괄호 {}를 사용하여 생성되며, 키-값 쌍의 집합으로 구성
const JW = {
firstName: "Jiwon",
lastName: "Seo",
age: 27,
eyeColor: "black",
};- 접근하기 위해선 점 표기법으로 접근한다.
console.log(JW.firstName);
// 'Jiwon'
(2). Array 형식:
- 대괄호 [] 를 사용하여 생성, 값의 순서화된 목록을 구성
// Array 예시
const numbers = [1, 2, 3, 4, 5];
console.log(numbers[0]); // 1
console.log(numbers[2]); // 3
numbers.push(6); // Array에 값 추가
console.log(numbers); // [1, 2, 3, 4, 5, 6]
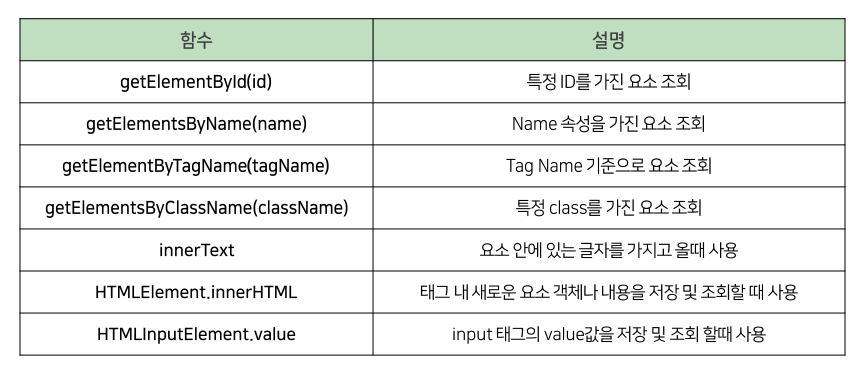
HTML element 다뤄보기

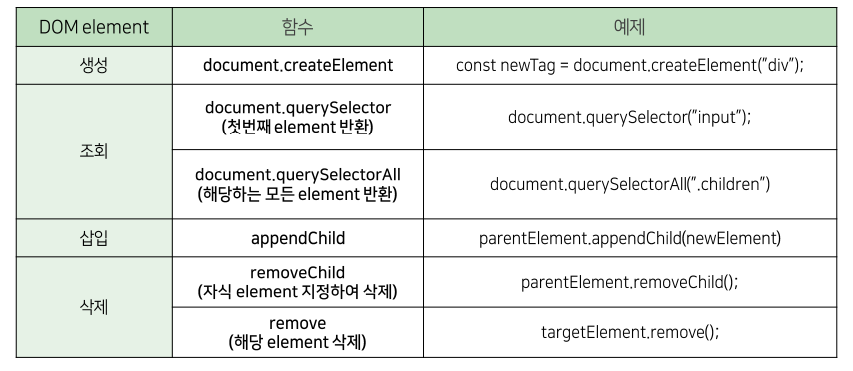
DOM element 다뤄보기

변수와 상수

기본 함수 정의 및 호출 / 화살표 함수 정의 및 호출
// 기본 함수 정의 및 호출
function add(a,b){
return a+b;
}
const sum = add(1,2);
console.log(sun);// 화살표 함수 정의 및 호출
const add = (a, b) => {
return a+b;
}
const sum = add(1,2);
console.log(sum);- function 키워드 대신에 => 문자 사용
- const add = (a,b) => a+b;로 return 없이 함수를 줄여 정의할 수 있다.
과제 현재까지의 상황
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="safehomesclone.css" rel="stylesheet">
<title>Document</title>
<style>
nav ul {
list-style-type: none;
margin :0;
padding: 0;
overflow: hidden;
}
ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
nav ul li {
display: inline-block;
/* 가로로 정렬 */
}
</style>
</head>
<body>
<!-- 헤더 부분 -->
<header>
<!--헤더 맨 윗부분 -->
<div class = "header-all">
<div class = "headerwrap">
<div class = "header-left">
<img class="img-home" src = "images/Shape.jpg" width="30px" height="30px" alt="홈">
<img class="img-safehomes1" src="images/Shape (1).jpg" width="27.62px" height="28.46px" alt="세">
<img class="img-safehomes2" src="images/Shape (2).jpg" width="25.04px" height="28.56px" alt="이">
<img class="img-safehomes3" src="images/Shape (3).jpg" width="28.6px" height="23.55px" alt="프">
<img class="img-safehomes4" src="images/Shape (4).jpg" width="28.6px" height="32px" alt="홈">
<img class="img-safehomes5" src="images/Shape (5).jpg" width="28.6px" height="23.38px" alt="즈">
</div>
<div class = "header-right">
<div class ="ask">문의하기</div>
<button class="btn-start">
<div class="txt-start">
시작하기
</div>
</button>
</div>
</div>
</div>
<!-- </nav> -->
<!--헤더 바로 밑-->
<div class = "header-sub">
<img class="header-sub-img" src="images/architecture-2256489_1920.png" alt="헤더사진">
<div class = 'header-tex1main'>
내 집 보증금, <br>
경매로 날아가면 어떻게 하지?
</div>
<div class = 'header-textsub'>
지금 걱정 해결하기 >
</div>
</div>
</header>
<!-- 메인 화면 부분 -->
<main>
<div class ="main-text" >
세이프홈즈, 전/월세 보증금 지킴이 서비스입니다.
</div>
<br><br>
<!-- 메인1 -->
<nav>
<ul>
<li>
<img src = "images\image1.jpg" alt ="사진1" width="293", height="233"><br>
<div style = "font-size: 21px;" >
등기부등본 등을 분석한 <br>
보증금 지킴이 리포트
</div>
<div style = "font-size: 13px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<img src = "images\image2.jpg" alt ="사진2" width="293", height="233"><br>
<div style = "font-size: 21px;" >
보조금 보호를 위한<br>
Check-List
</div>
<div style = "font-size: 13px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<img src = "images\image3.jpg" alt ="사진3" width="293", height="233"><br>
<div style = "font-size: 21px;" >
등기부등본 변동에<br>
따른 실시간 알림 서비스
</div>
<div style = "font-size: 13px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
</ul>
</nav>
<br><br><br><br>
<div class ="main-text2" style=>
지금 바로 사용하기 >
<br><br><br><br>
</div>
<div class ="main-text" style=>
부동산을 찾았지만 망설이고 계시나요?
<br><br><br><br>
</div>
<!-- 메인2 -->
<nav>
<ul>
<li>
<img src = "images\image4.jpg" alt ="사진4" width="293", height="233"><br>
<div style = "font-size: 21px;" >
부동산 중개 업자는 항상 괜찮다고 <br>
한다. 과연 그럴까?
</div>
<div style = "font-size: 13px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<img src = "images\image5.jpg" alt ="사진5" width="293", height="233"><br>
<div style = "font-size: 21px;" >
절차가 이것저것 너무 많은데 빠뜨<br>
린 절차가 있지 않을까?
</div>
<div style = "font-size: 13px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<img src = "images\image6.jpg" alt ="사진6" width="293", height="233"><br>
<div style = "font-size: 21px;" >
평생 힘들게 모은 보증금을 나중에<br>
돌려 받지 못 하면..
</div>
<div style = "font-size: 13px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
</ul>
</nav>
<br><br><br><br>
<div class ="main-text" style=>
세이프홈즈, 어떻게 내 보증금을 지킬 수 있을까요?
<br><br><br><br>
</div>
<nav>
<ul>
<li>
<div style = "font-size: 21px;" >
#1
</div>
<div style = "font-size: 21px;" >
계약 전 주소 검색
</div>
<div style = "font-size: 16px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<div style = "font-size: 21px;" >
#2
</div>
<div style = "font-size: 21px;" >
보증금 지킴이 리포트 확인
</div>
<div style = "font-size: 16px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<div style = "font-size: 21px;" >
#3
</div>
<div style = "font-size: 21px;" >
계약 전 주소 검색
</div>
<div style = "font-size: 16px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
</ul>
<br><br>
<ul>
<li>
<div style = "font-size: 21px;" >
#4
</div>
<div style = "font-size: 21px;" >
실시간 등기 변동 알림
</div>
<div style = "font-size: 16px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
<li>
<div style = "font-size: 21px;" >
#5
</div>
<div style = "font-size: 21px;" >
계약 기간 안심하고 살기
</div>
<div style = "font-size: 16px;">
내 보증금을 어떻게 지킬 수 있을까?라는 단계 <br>
를 거쳐서 여러분들에게 계약전 보증금 지킴이 <br>
리포트 제공
</div>
</li>
</ul>
</nav>
<div>
<br><br><br><br>
조금 더 알아보기 >
<br><br><br><br>
</div>
<nav>
<ul>
<li>
<img src = "images\Border.jpg" alt ="border" width="296", height="642">
</li>
</ul>
</nav>
<nav>
<ul>
<li>
<img src = "images\Border.jpg" alt ="border" width="296", height="642">
</li>
</ul>
</nav>
<nav>
<ul>
<li>
<img src = "images\Border.jpg" alt ="border" width="296", height="642">
</li>
</ul>
</nav>
<div>
<div class = "main-text">
서비스 가격은 어떻게 될까요?
</div>
<br><br><br><br>
<nav>
<ul>
<li>
<div>
전/월세 보증금<br>
지킴이 리포트
</div>
<div>
해당 플랜은 여러분을 위해 리포트를 제공합니<br>
다. 실제로 이 리포트는 언제 어디서든지 사용할<br>
수 있고 그렇습니다.
</div>
<div>
80,000 KRW
</div>
<div>
1회 50,000원 / 1주 80,000원
</div>
<div>
<button>지금 바로 사용하기</button>
</div>
</li>
<li>
<div>
등기부 등본 변동<br>
알림 서비스
</div>
<div>
해당 플랜은 여러분을 위해 리포트를 제공합니<br>
다. 실제로 이 리포트는 언제 어디서든지 사용할<br>
수 있고 그렇습니다.
</div>
<div>
50,000 KRW
</div>
<div>
1년 50,000원 / 2년 80,000원
</div>
<div>
<button>지금 바로 사용하기</button>
</div>
</li>
</ul>
</nav>
</div>
<!-- 세이프홈즈, 없었으면.. -->
<div>
<div class = "main-text">
<br><br><br><br>
세이프홈즈, 없었으면 큰일 날 뻔했어요!
</div>
<br><br><br><br>
<nav>
<ul>
<li>
<div>
<ul>
<li>
<img src = "images\Oval.jpg" alt ="border" width="48", height="48">
</li>
<li>
<div>
홍길동님<br>
전/월세 보증금<br>
지킴이 리포트
</div>
</li>
</ul>
</div>
<div>
공인중개사가 계약을 너무 서두르는 느낌이 들어 불안했는데, 세이프홈즈를 통해<br>
서 리포트를 받아보니 아니나 다를까 위험요소가 너무 큰 매물이었습니다. 근저당<br>
이 너무 높게 잡혀있었고, 보증보험 적합 대상도 아니라 경매로 넘어가게 되면 보<br>
증금을 돌려받기 힘들 것 같아 해당 매물 계약을 포기하고, 더 안전한 매물을 찾아<br>
서 계약할 수 있었습니다.
</div>
</li>
<li>
<div>
<ul>
<li>
<img src = "images\Oval2.jpg" alt ="border2" width="48", height="48">
</li>
<li>
<div>
홍길동님<br>
등기부 등본 변동 알림 서비스<br>
</div>
</li>
</ul>
</div>
<div>
첫 부동산 계약이라 확인해야할 것이 중구난방이어서 불안했어요. 인터넷과<br>
공인중개사에게 확인을 했지만 그래도 불안했어요. 내 전재산인데... 그런데 세이프홈<br>
즈에는 확인해야 할 것이 쉽게 나와있어서 준비물 준비하듯이 착착 할 수 있었습<br>
니다. 부동산 잘 아는 친구가 생긴 것 같아 좋았습니다.
</div>
</li>
</ul>
</nav>
</div>
<br><br><br><br>
<div>
후기 진위여부 파악하러 가기 >
</div>
<br><br><br><br>
<!-- 내 보증금, 안전하게~ -->
<div>
<div>
내 보증금, 안전하게 보호하려면<br>
지금 시작하세요
</div>
<button>
지금 바로 시작하기
</button>
</div>
</main>
<footer>
<div>
(주) 세이프홈즈
</div>
<div>
사업자 등록 번호 : 250-26-01109 | 대표 : 정동훈<br>
경기도 성남시 수정구 대왕판교로 815 기업지원허브 혁신기술존 260-3호<br>
문의 메일 : safehomes.kr@gmail.com<br>
</div>
</footer>
</body>
</html>css
body{
background-color:#F2F2F2 ;
}
.headerwrap {
display: flex;
width: 100%;
height: 70px;
}
.header-left {
display: flex;
width: 1351px;
}
.img-home {
position: absolute;
width: 30px;
height: 30px;
left: 404px;
top: 20px;
background: #0E7159;
}
.img-safehomes1 {
position: absolute;
width: 27.62px;
height: 28.46px;
left: 447px;
top: 20.57px;
background: #0E7159;
}
.img-safehomes2 {
position: absolute;
width: 25.04px;
height: 28.56px;
left: 478.74px;
top: 20.57px;
background: #0E7159;
}
.img-safehomes3 {
position: absolute;
width: 28.6px;
height: 23.55px;
left: 508.48px;
top: 22.54px;
background: #0E7159;
}
.img-safehomes4 {
position: absolute;
width: 28.6px;
height: 32px;
left: 539.44px;
top: 19px;
background: #0E7159;
}
.img-safehomes5 {
position: absolute;
width: 28.6px;
height: 23.38px;
left: 570.4px;
top: 22.71px;
background: #0E7159;
}
.header-right {
display: flex;
}
.ask {
font-family: 'Spoqa Han Sans Neo';
font-style: normal;
font-weight: 700;
font-size: 12px;
line-height: 14px;
display: flex;
align-items: center;
letter-spacing: -0.448946px;
color: #333D4B;
}
.btn-start {
position:relative;
left: 32px;
top: 20px;
width: 90px;
height: 30px;
background: #0E7159;
border-radius: 4px;
border: 0px solid #0E7159;
}
.txt-start {
width: 43px;
height: 14px;
position: relative;
height: 14px;
left: 20px;
right: 23px;
font-family: 'Spoqa Han Sans Neo';
font-style: normal;
font-weight: 700;
font-size: 11px;
line-height: 14px;
display: flex;
align-items: center;
letter-spacing: -0.448946px;
color: #FFFFFF;
}
.header-sub{
width: 100%;
height: 768px;
}
.header-sub-img{
position: absolute;
width: 1920px;
height: 768px;
left: 0px;
top: 70px;
background: #000000;
mix-blend-mode: normal;
opacity: 0.8;
}
.header-tex1main{
position: absolute;
width: 900px;
height: 144px;
left:30%;
top: calc(50% - 144px/2 - 33.5px);
font-family: 'Spoqa Han Sans Neo';
font-style: normal;
font-weight: 700;
font-size: 60px;
line-height: 72px;
display: flex;
align-items: center;
text-align: center;
letter-spacing: -2.24473px;
color: #FFFFFF;
}
.header-textsub{
position: relative;
height: 29px;
top:472px;
left:50%;
font-family: 'Spoqa Han Sans Neo';
font-style: normal;
font-weight: 500;
font-size: 24px;
line-height: 29px;
/* identical to box height */
display: flex;
align-items: center;
letter-spacing: -0.897892px;
color: #FFFFFF;
}
생각보다 배치부터 잘못되어서 html 부터 전부 다 엎어야해서 css를 거의 못했다. ㅠㅠ
물론 과제 제출기한이라는게 있지만 기한안에 제출을 생각하는 것 보다 내가 직접 클론코딩 해보면서
어떻게 작업해야 이런 모습이 나오는구나를 알도록 연습하는게 중요할 것 같다. !!
css 보충하고 JS 기능도 넣을 때 까지 화이팅!
다시 시맨틱 태그를 이용해서 header main footer로 나누고 main에서도 section별로 나누어서
HTML 뼈대를 완성하였고, CSS도 font, font-size, color를 제외한 부분에 있어서는 완료한 상태입니다.
아직까지 css를 적을 때 모든 div에 다 적용값을 넣고 있는데 앞으로 완성되고 나서는 중복되는 값들은
묶어서 작성할 수 있도록 연습할 예정입니다.
그리고 이 전까지는 반응형으로 css를 만들어 본 적이 없어서 이번 기회에 반응형으로 까지 완성해 볼 예정입니다.
본 후기는 유데미-스나이퍼팩토리 10주 완성 프로젝트캠프 학습 일지 후기로 작성 되었습니다.
'[유데미x스나이퍼팩토리]' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 리엑트 기초2 (0) | 2023.06.23 |
|---|---|
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 리엑트 기초1 (0) | 2023.06.21 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - CSS 활용 (0) | 2023.06.15 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 웹표준과 HTML5 (0) | 2023.06.13 |
| [유데미x스나이퍼팩토리] 10주 완성 프로젝트 캠프 - 서비스 기획3 (0) | 2023.06.11 |



